Card Game UI - Unity
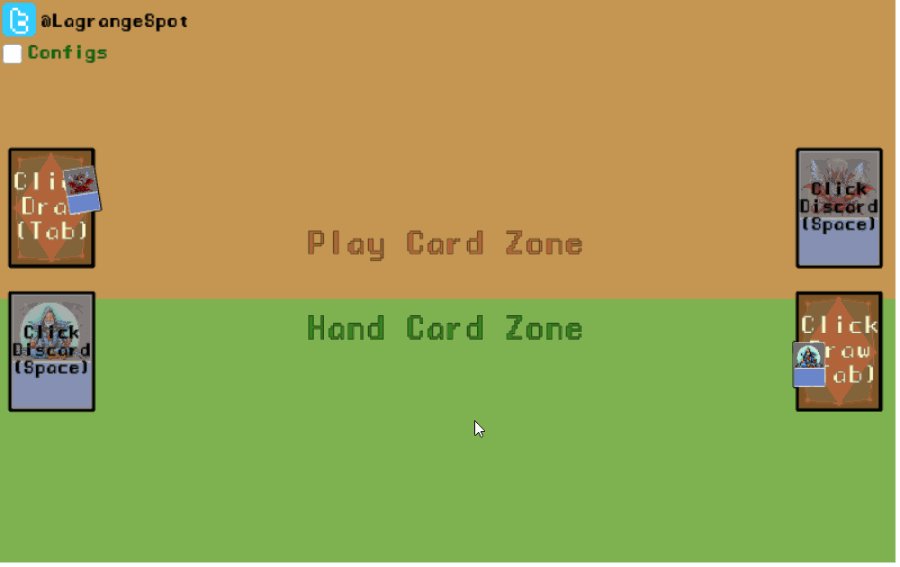
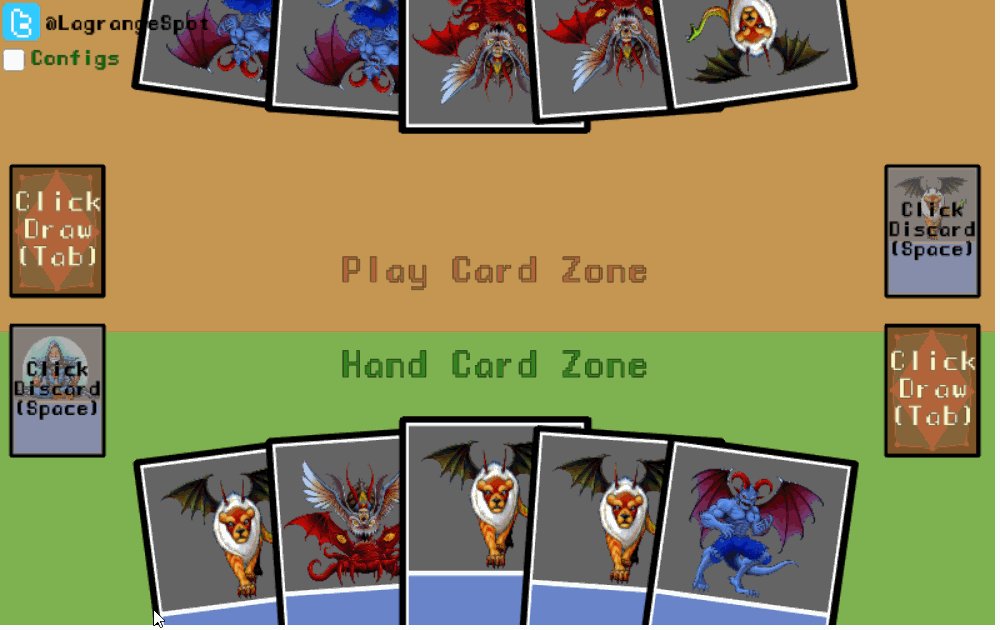
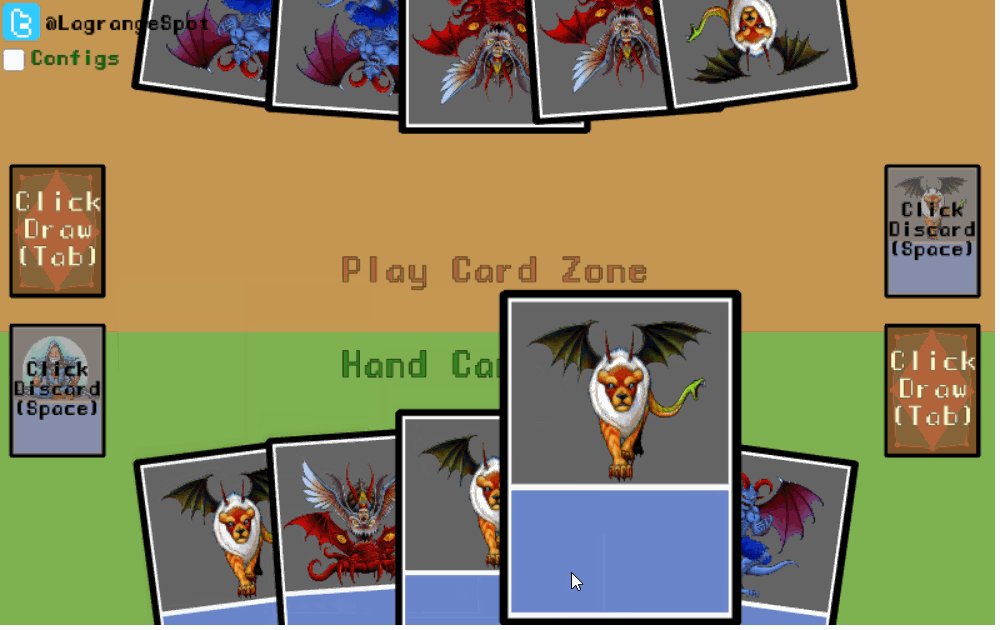
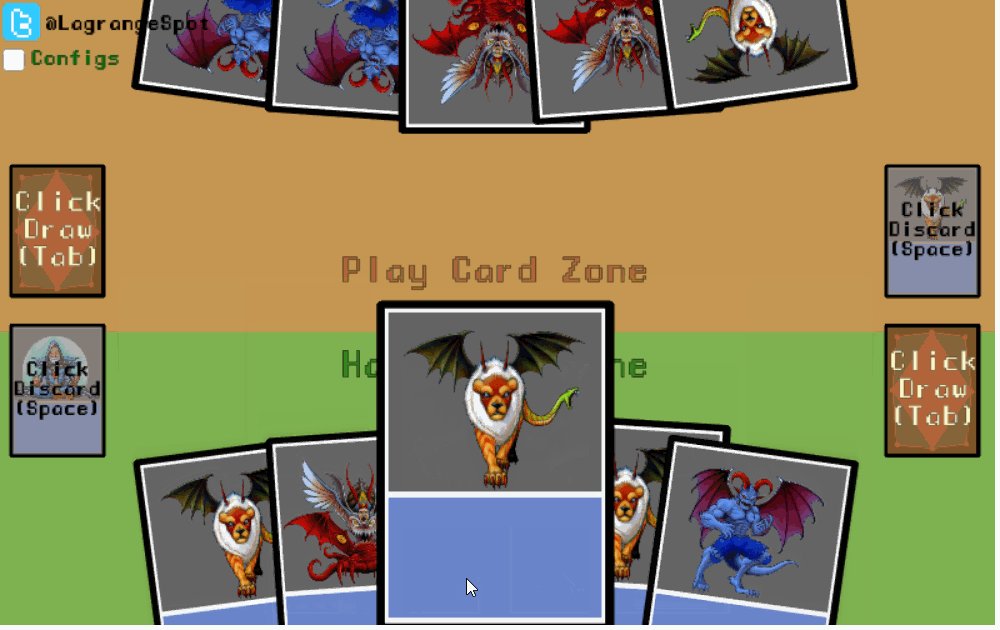
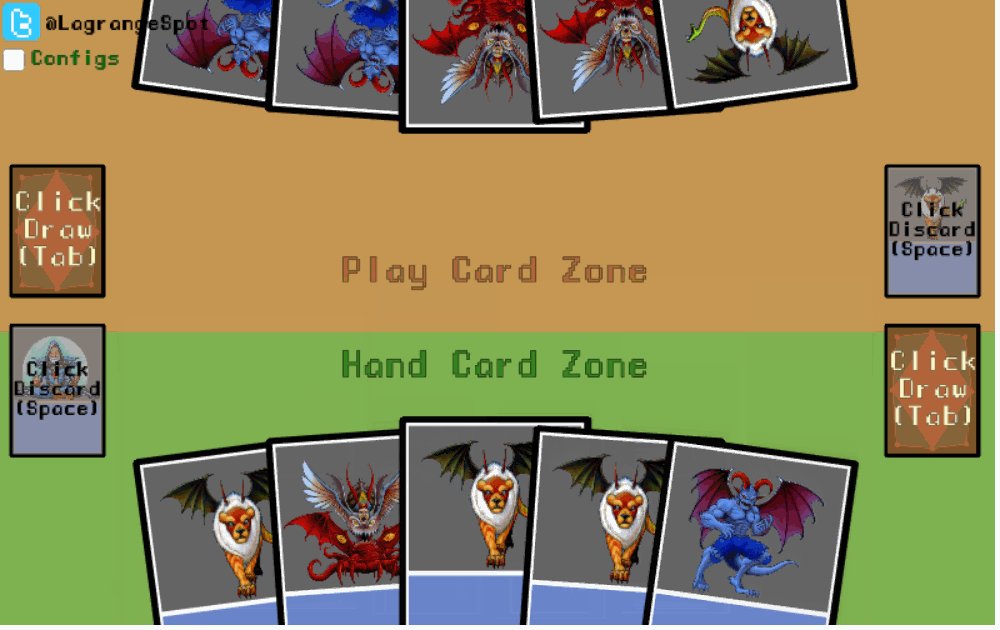
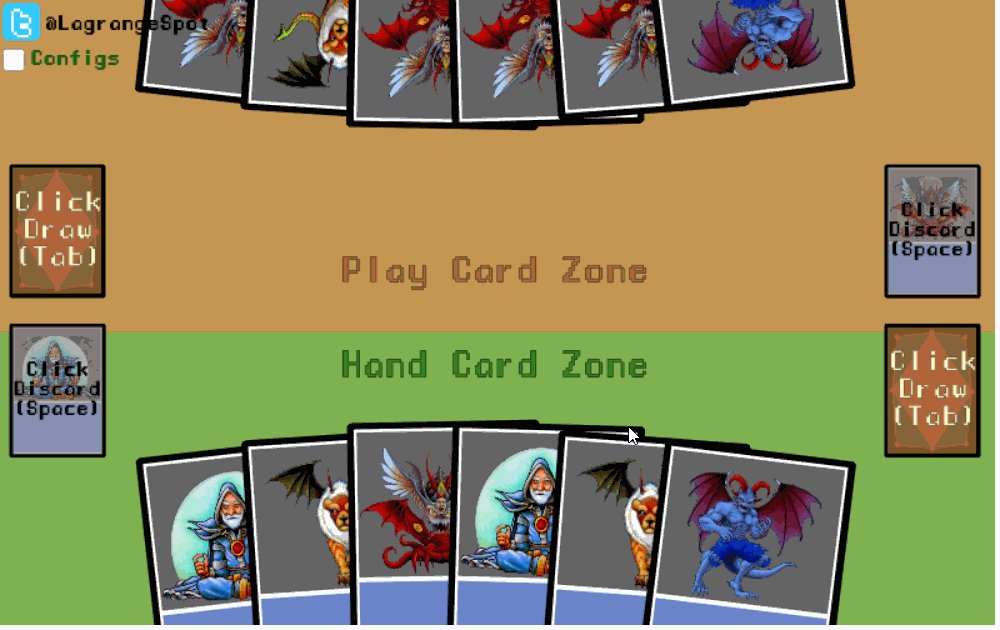
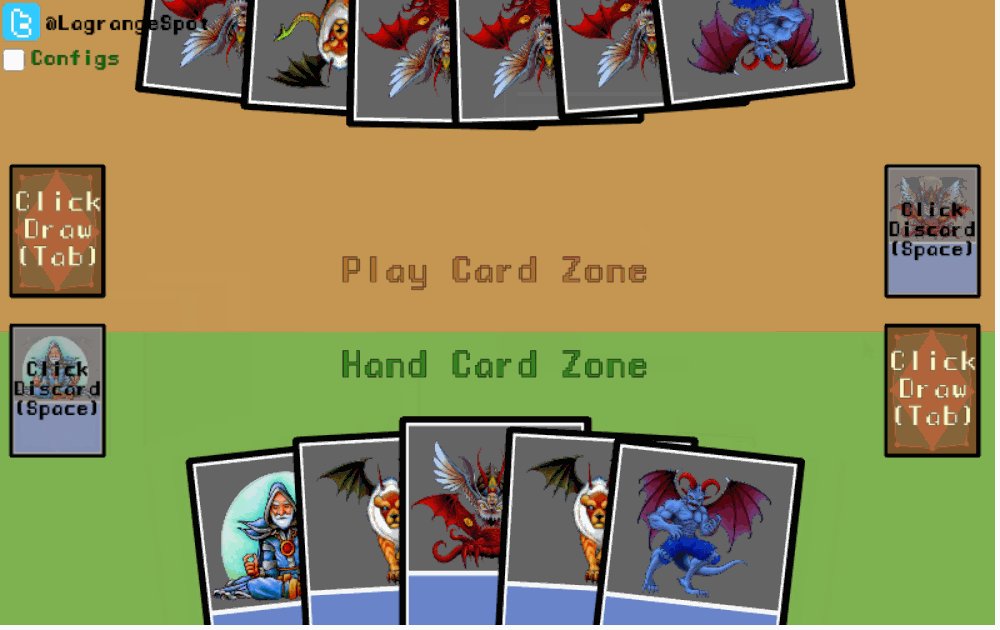
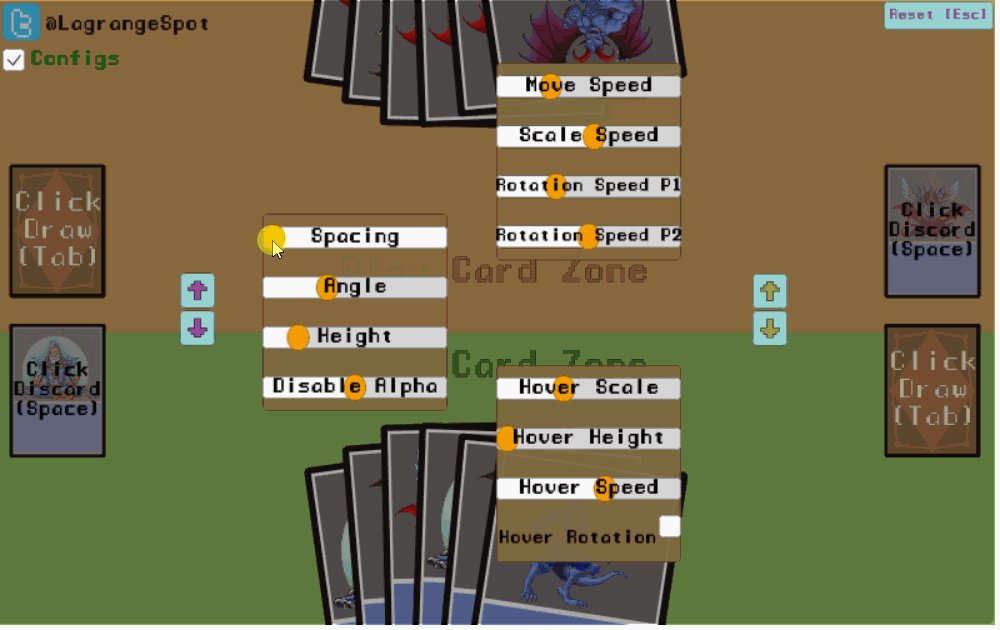
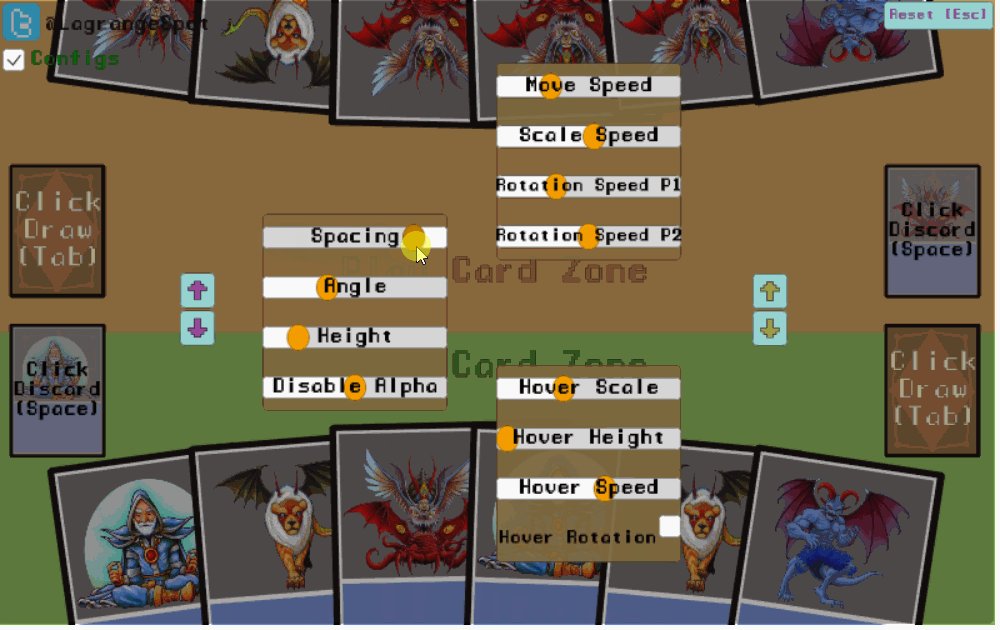
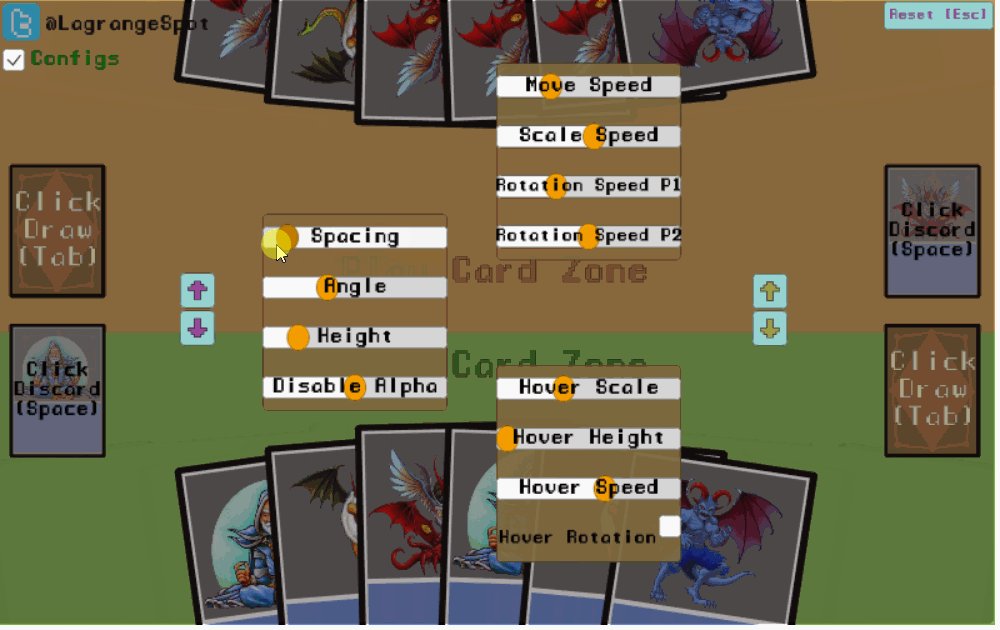
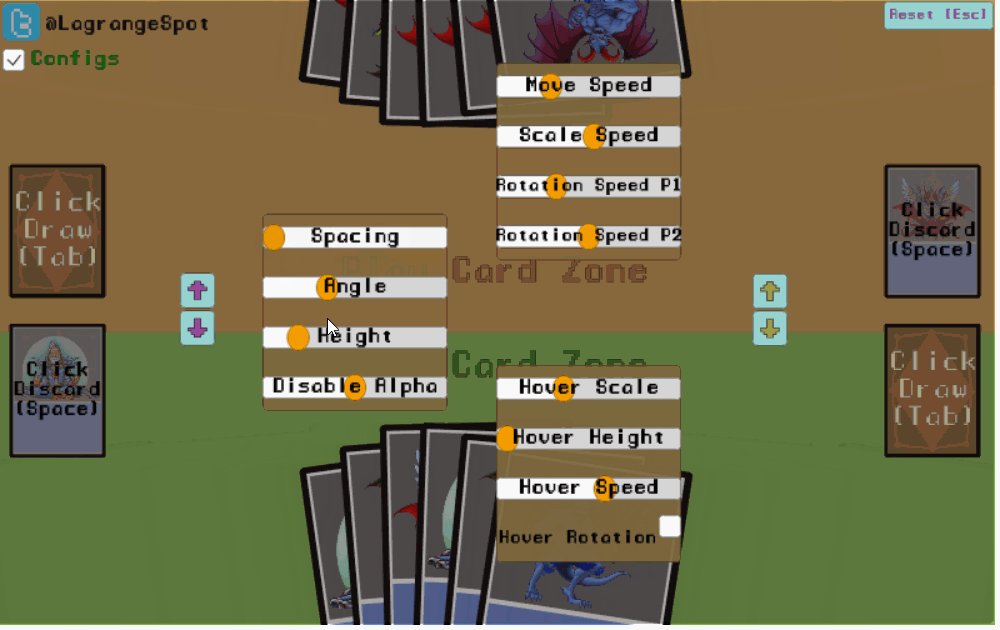
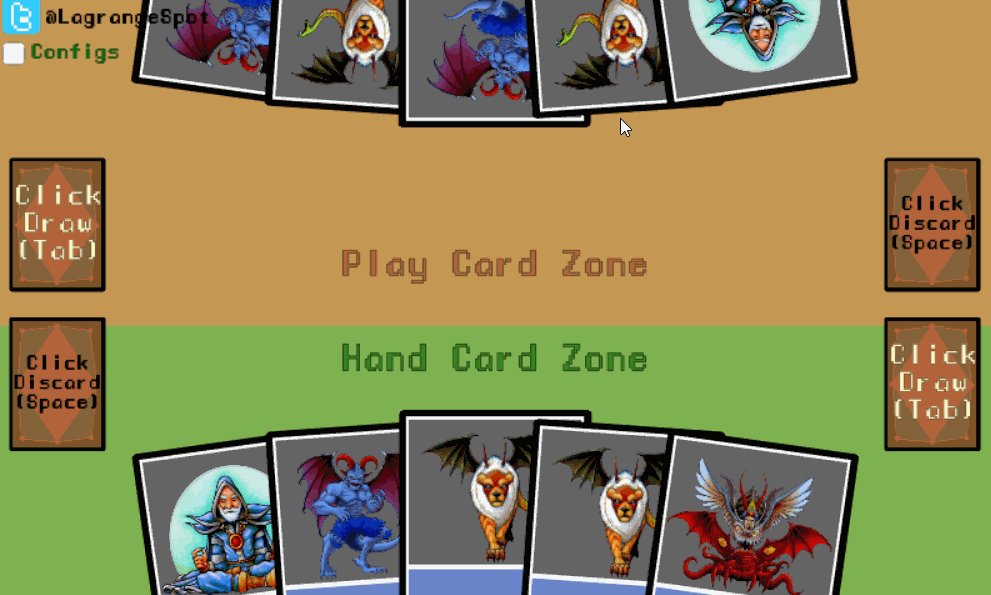
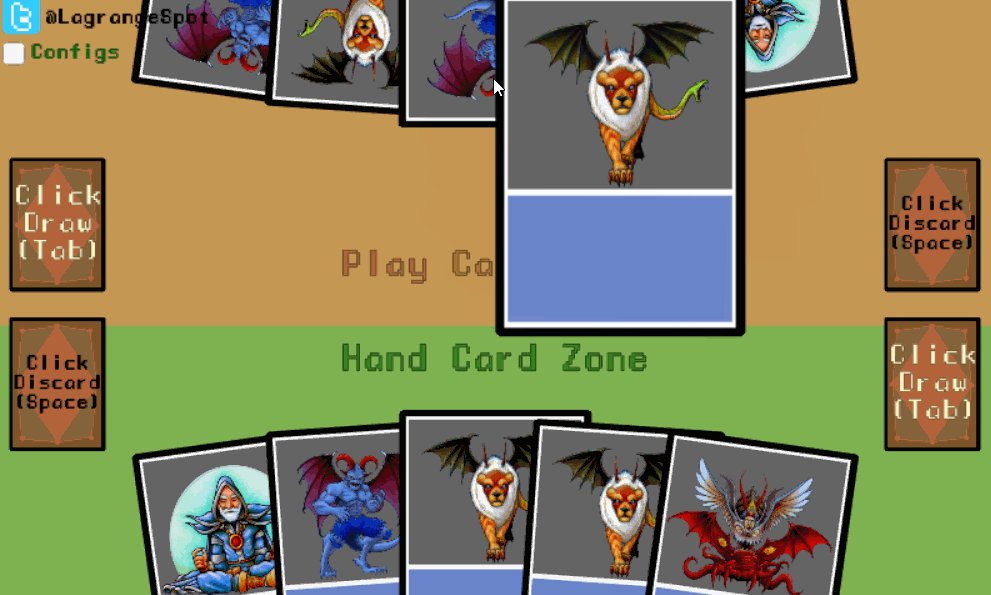
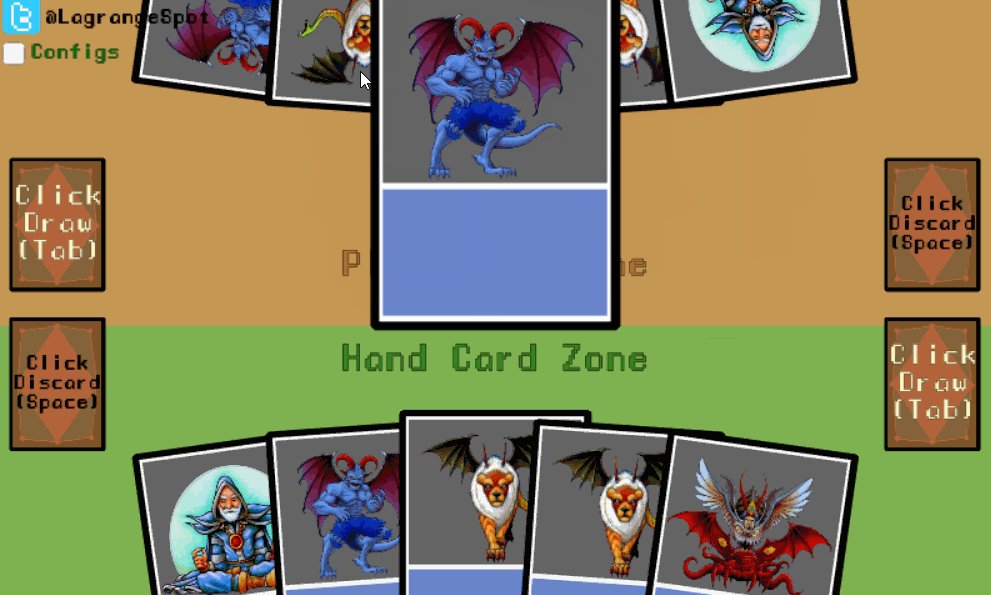
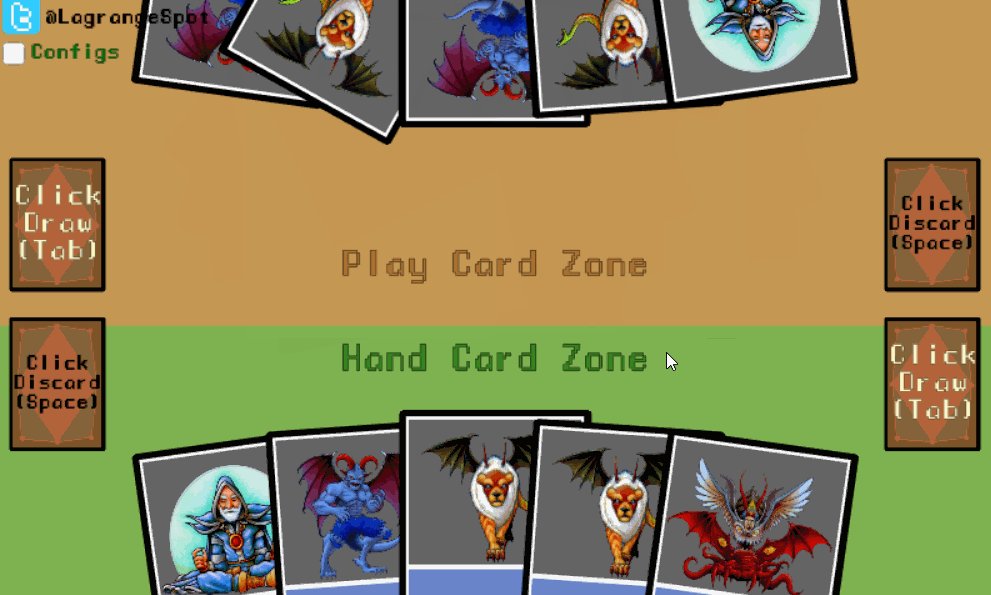
The demo above has the main elements of an user interface for a card game like Magic Arena, Hearthstone, Slay the Spire etc. It's made in Unity3D and might be a good "starting point" for games such as the earlier mentioned titles.
Currently, you can:
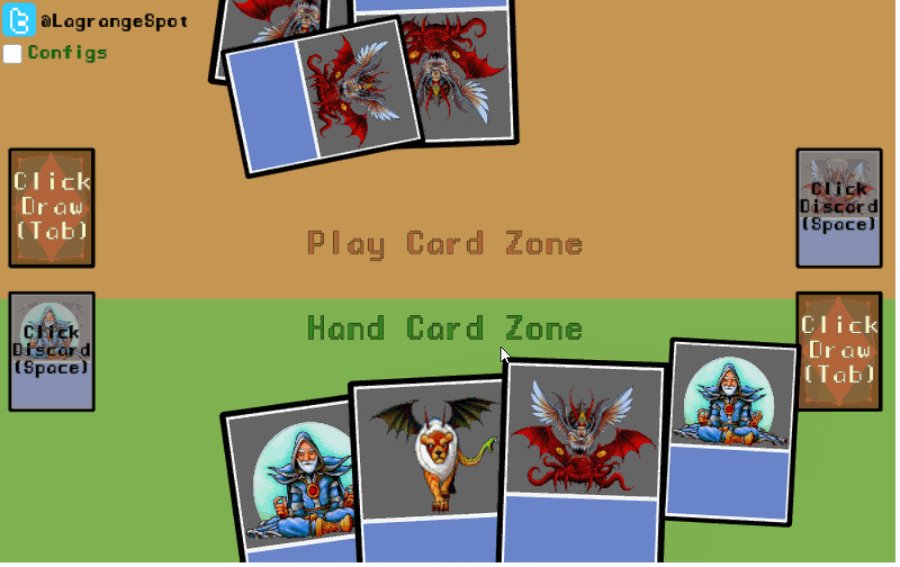
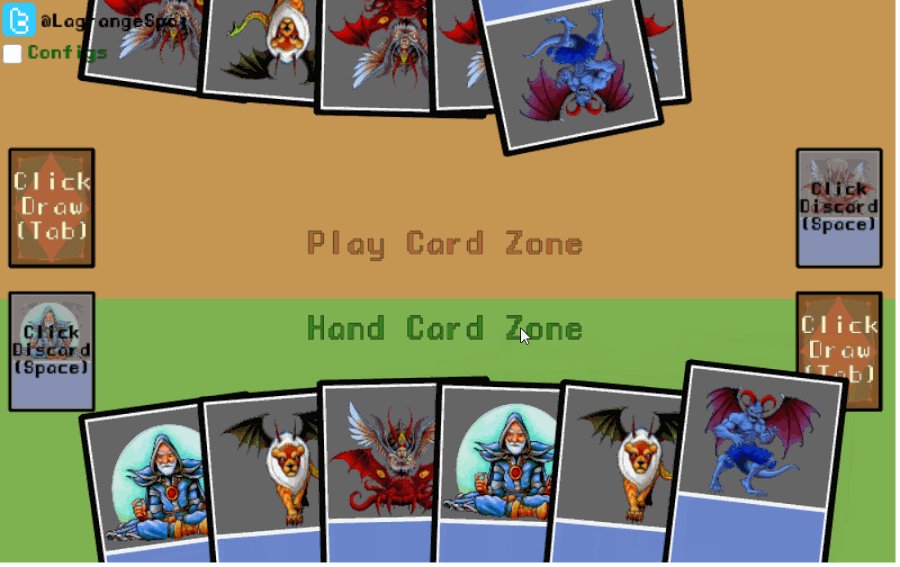
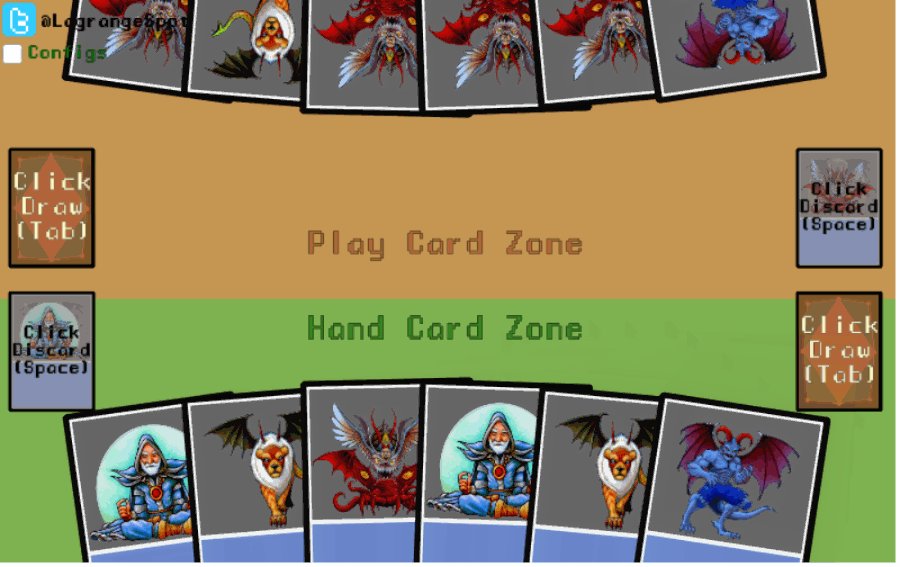
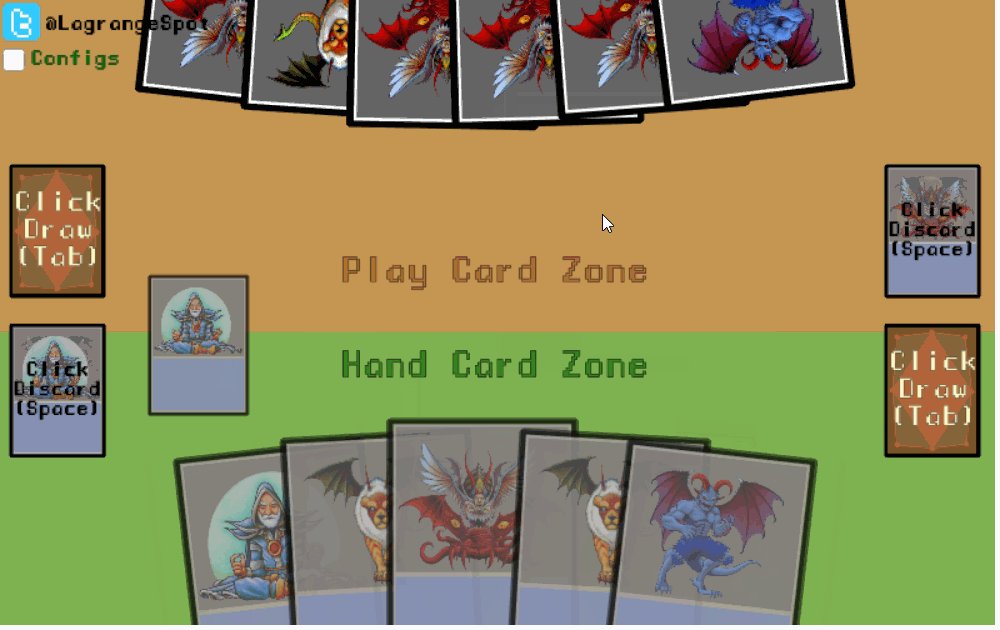
- Draw cards
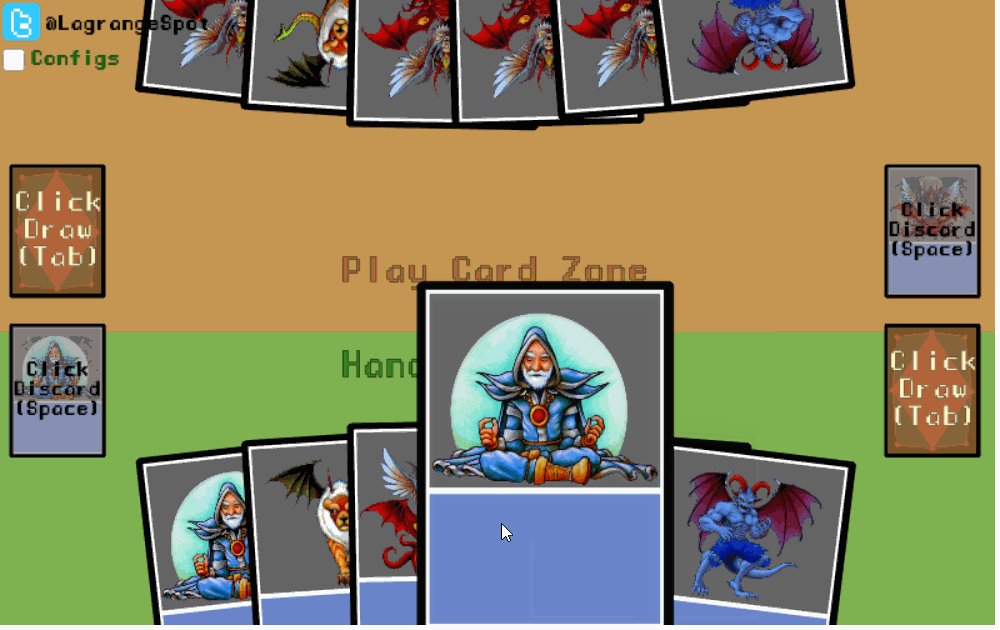
- Drag cards
- Put cards back in the hand dropping onto the "Hand Zone" (green area);
- Play/Discard cards dropping onto the "Play Card Zone" (orange area);
- Hover/zoom in cards on the player's hand;
- Check cards from the enemy's hand
As an additional content, I've added to the demo parameters to configure the layout the way you game designer want. It can be done by enabling the checkbox named "configs", on the top-left side of the screen.
The following parameters can be changed:
- Card spacing: space between cards;
- Card rotation angle: rotation relative to the index of the card in the hand (cards on the left bend to left and cards on the right bend to the right);
- Card height (position on Y-axis) relative to the bent angle described on item 2;
- Card hovered size: how much a card shrinks or grows when hovered;
- Card hovered rotation: whether it changes or not;
- Card hovered height: how much a card moves up (Y-axis) when hovered;
- Card hovered speed: moving speed of the card when hovered;
- Position or pivot of the Hand: move it up and down;
- Drop Zone's positions: move them up and down;
- Disabled card Transparency (alpha): how much a disabled card "fades".
- Motions speeds: scale, movement and rotation.
Without going in details about the implementation, the repository with all the code is here , if you want to have a look.
The credits for the 4 images used in the Demo are given to Tyler Warren free pack and the font used in the demo is manaspace, also free.
License: MIT
Thank you!
| Status | Released |
| Category | Tool |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (6 total ratings) |
| Author | ycarowr |
| Genre | Card Game |
| Made with | Unity |
| Tags | card, deck, Deck Building, Game engine, sourcecode, tool, Unity, User Interface (UI) |
Download
Click download now to get access to the following files:






Comments
Log in with itch.io to leave a comment.
Will it support artifacts?
This is GOLD, thank you!
Thank you, I'm working on a game based on Slay The Spire and this should help me a lot !
You are welcome. Let me know if you have any issue and
I can't wait to see the results! haha
Thanks! Helped A LOT! Made a donation!
Thanks!
o/
Interesting! I want to make yugioh card came.
Thanks for releasing this project!
I'm studying the source code for a project I'm working on and just made a donation. I'll be happy to donate again if you publish some documentation
Omg! Thanks for the donation!
About the documentation: I started some drafts and its coming out slowly, I apologize for that but I am currently working full-time and involved in a couple of other projects. Stay tuned!
I am also gathering more feedback about the project architecture and improvements! Feel free to contact me with suggestions!
Thanks for posting this for free. Very cool of you.
I started using this for a project, but I'm running into the issue of minimal documentation and a crazy amount of inheritance / delegation being used. I'm finding it pretty hard to follow / debug.
You wouldn't happen to have some unposted docs, or a newer version with more detail would you?
Hey!
The tool definitely has a lack of documentation at the moment, I haven't invested much time writing tutorials and making more exemples teaching how to integrate it into a real project. And this is one of the reasons that's its free. I will do it in the future, however. I just didn't know where to touch because of the lack of feedback.
I have integrated the tool into a couple of projects, this is one of them, you can use as reference: https://github.com/ycarowr/CardGameHexBoard
Also, keep in mind:
Regarding the amount of inheritance and delegation used, could you be a bit more specific where did you find too much? I am aware of the use of the sub class sandbox in the project, but most of the time is the following: Interface -> BaseClass -> Concrete classes
It would be amazingly helpful if you could send me an email pointing out problems in the implementation, suggestions to improve or maybe a even better solution. I am looking for to improve the usability of the tool, I just need more information where to touch :)
This is my email: ywrycaro@gmail.com
Anyways, really thanks for the feedback! I appreciate it very much.
thanks! I'll contact you by email in a bit.
I feel like there is a gap this could fill in the unity store... Just needs a bit of polish :) I like what I've seen so far.